PPV Pop Under ads are quickly becoming the most popular ad format for website owners, WordPress users, and bloggers. Most pop under ads are triggered when a visitor clicks on a specified link on a website. For instance, if the most popular link on your beauty blog was ‘8 Tips to Healthy Hair’, you might want to add a pop under ad to this link. When the user clicks on your ‘8 Tips to Healthy Hair’ link, the pop under ad will appear in the current window and the ‘8 Tips to Healthy Hair’ article will appear in a new tab. When the user is done reading this article, after they close it, they will see your pop under ad behind it.
Every time a pop under ad is displayed, your earnings will increase in your CPAlead publisher account. The CPAlead pop under typically pays between $6 – $12 CPM. This means for every 1,000 times the ad appears, you will earn between $6 – $12. This ad format is also known as PPV, or Pay Per View. Please follow these steps to get started.
1. Sign In
Visit https://www.cpalead.com and click the login button in the upper right corner. If you don’t have a CPAlead account, click on the Sign Up button.

2. Navigate to Pop Under Ad
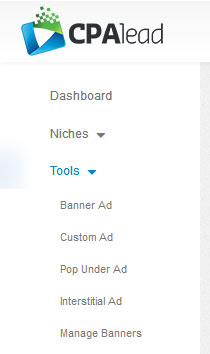
Once signed in, on the CPAlead publisher dashboard, click on the Tools menu on the left then select ‘Pop Under Ad’.

3. Choose how the Pop Under Ad Opens
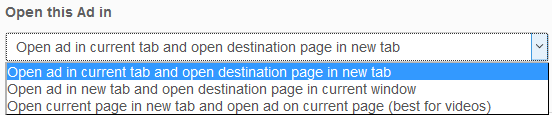
The Pop Under Ad can be displayed different ways. Below are the three options available to you.

3 Pop Under Options
Open ad in current tab and open destination page in new tab
This means when the link you set to trigger a pop under ad is clicked, it will show the ad in the current window your visitor is on, and then pop up the link’s destination in a new tab which will now be your visitor’s focus. When your visitor closes the destination link, they will see the pop under ad.
Open ad in new tab and open destination page in current window
This means when the link you set to trigger a pop under ad is clicked, it will show the ad in a new window and then open the destination page in the current window. This function is more like a pop up ad.
Open current page in new tab and open ad on current page (best for videos)
When your video is clicked, instead of playing in that window, it will play in a new window instead. In the old window the pop under ad will load and the visitor will see when they close out the video.
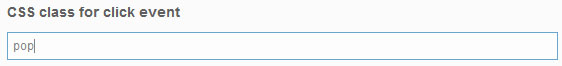
4. Set CSS Class for Trigger Event
This is the CSS class on your website, blog, or WordPress site that will trigger the pop under. This means all ‘a href’ links that use this specified class will trigger this pop under.
For instance, if I wanted the pop under to appear every time a visitor goes to my ‘About’ page on my website, I could add the class ‘pop’ to this link:
![]()
and it would look like this:
![]()
Then on my Pop Under creator on CPAlead, I would set the CSS Class for Trigger to ‘pop’, like this:

You will need to add the Javascript code to make this active, but don’t worry I will detail that later.
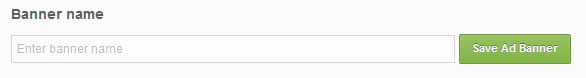
5. Banner Name and Save
This is where you will set the Pop Under Ad name so you can find it later in your ‘Manage Ads’ menu. If you don’t wish to edit the HTML or CSS of this ad, you can save your ad now.

6. Place Pop Under on Website, Blog, or WordPress Site
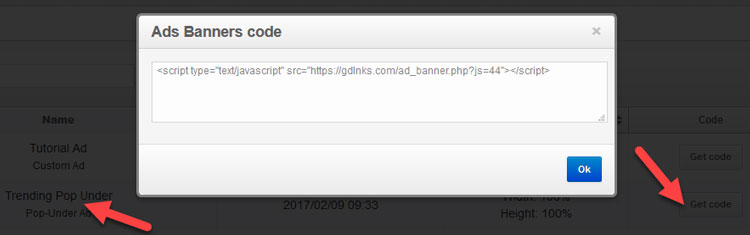
Once you have saved your Pop Under ad, you will be redirected to the ‘Manage Ads’ menu. Here you will see all ads you have created prior and also the ad you just created. For the Pop Under Ad you just created, click on ‘Get Code’.
Now you will see a code like this displayed:

Copy this code and place it on the webpage your pop under will appear. Next you will need to set which links trigger the pop under by setting a CSS Class, please revisit step 4 above.
Watch our video tutorial! If you need some extra help, please watch our video tutorial below. If you still have questions, please email suggestions (@) cpalead.com. Also please like our YouTube video if you like this feature, this will encourage us to make more like it.